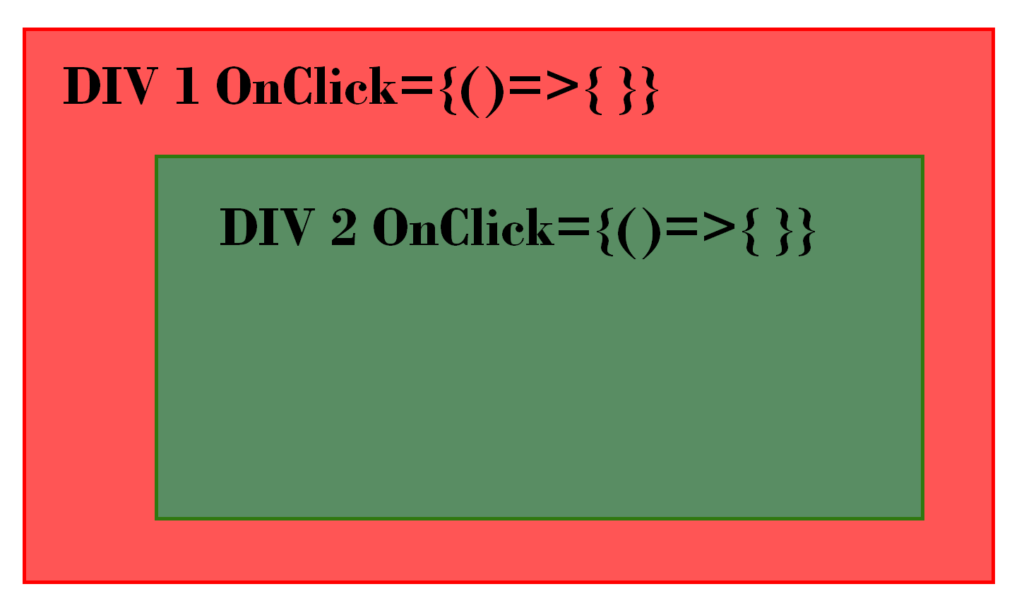
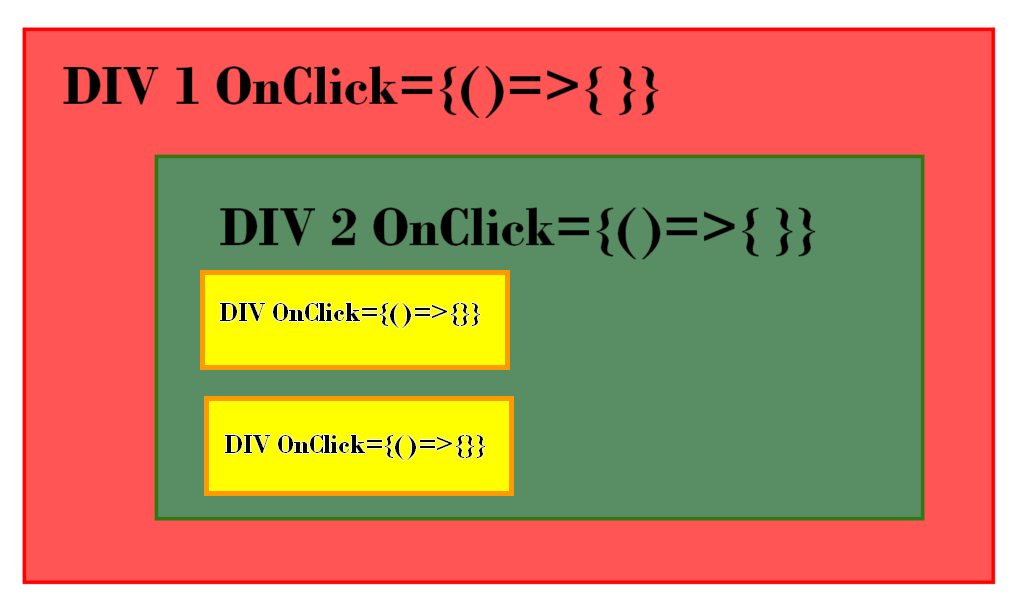
Trigger an onClick event outside the child element, works for nested child components too. - DEV Community

Smooth Scroll To A Desired Left Or Right DIV OnClick Via Pure JavaScript - EXEIdeas – Let's Your Mind Rock

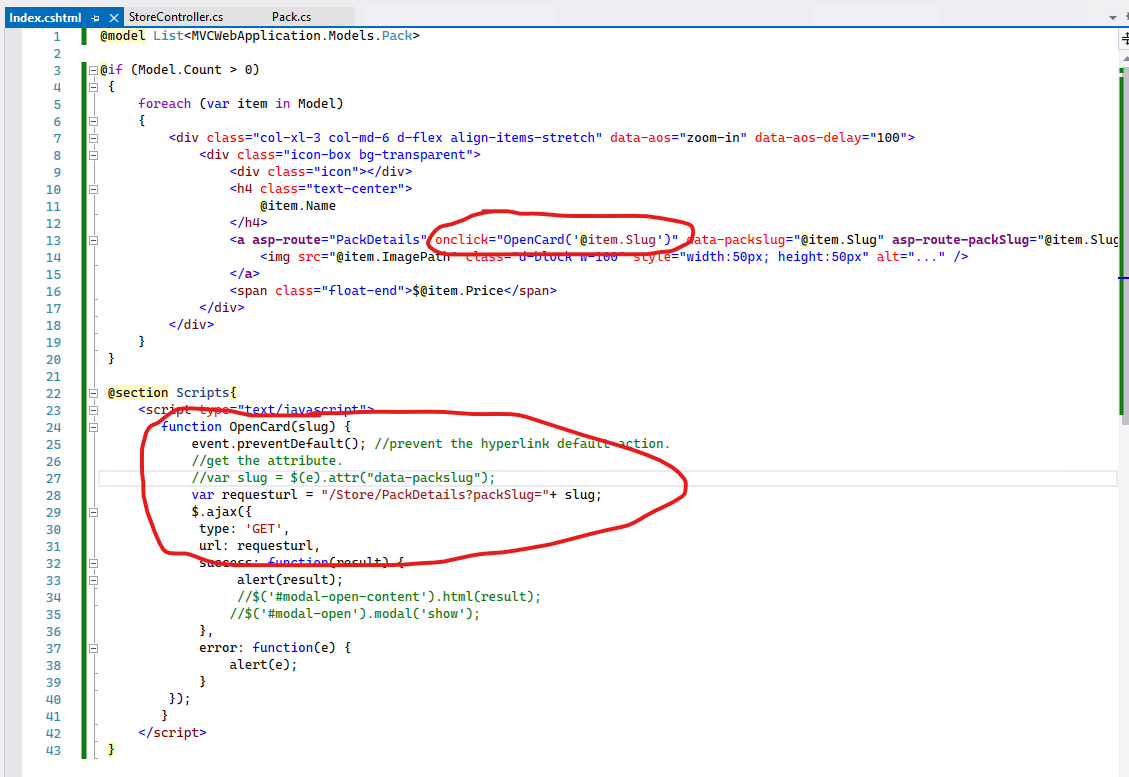
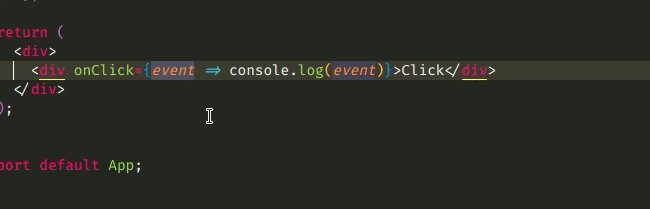
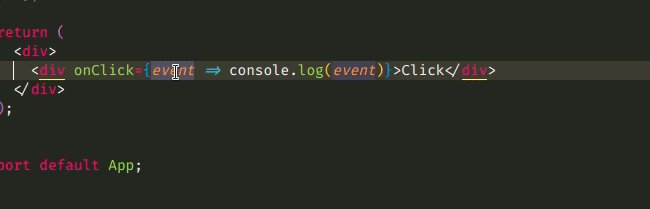
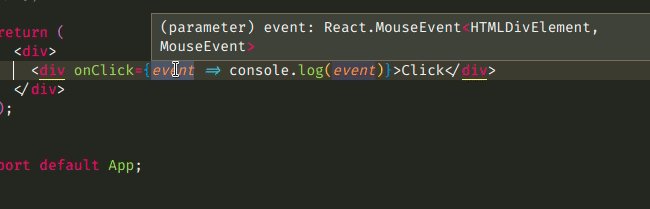
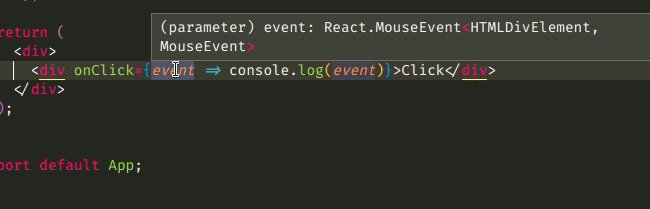
Onclick div it will show outer div boundary instead of current div · Issue #70316 · microsoft/vscode · GitHub
How can we make a code using HTML, CSS, PHP, and JavaScript to add an HTML element onclick, and every time we click it just add that element over and over again? -