
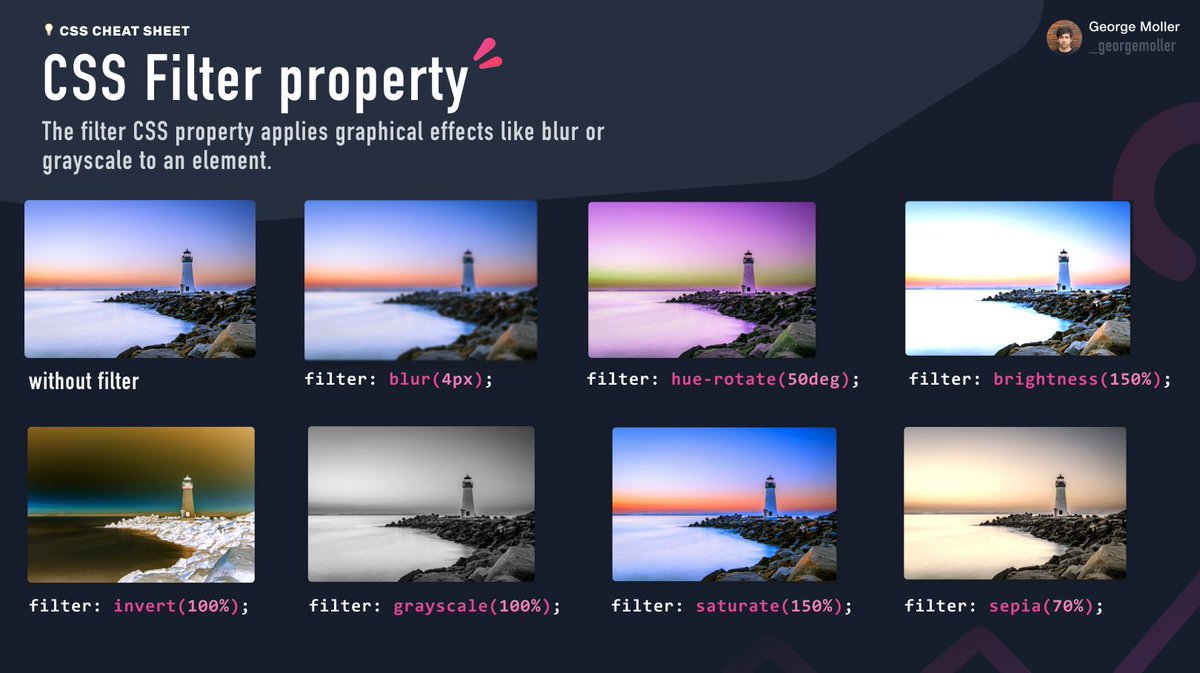
Here's how you create a B/W XOR-effect in CSS with filter: invert(100%); and mix-blend-mode: difference; from scratch in under 2min : r/webdev

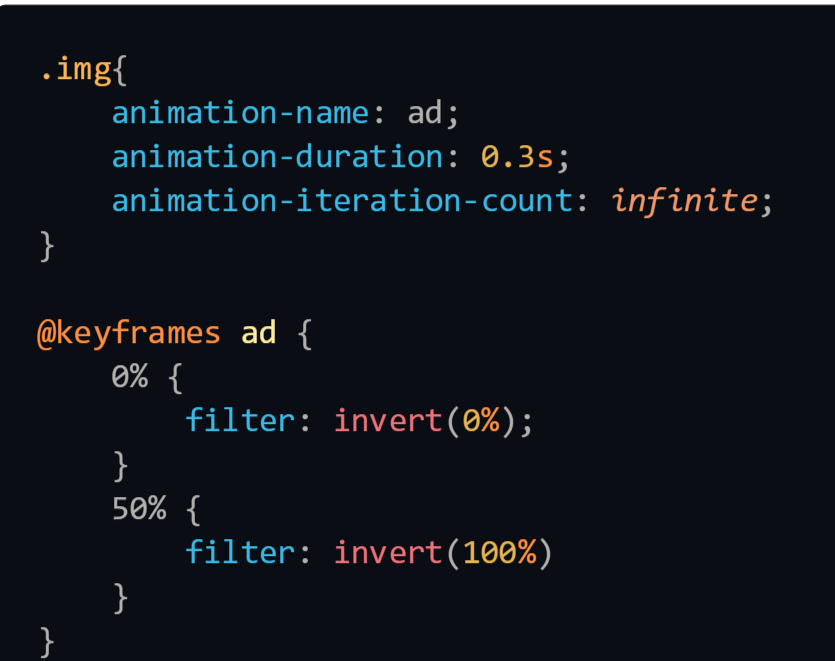
Animated Backgrounds With CSS 3. Use CSS Filter and Keyframes to Create… | by Alex zambrano | Medium

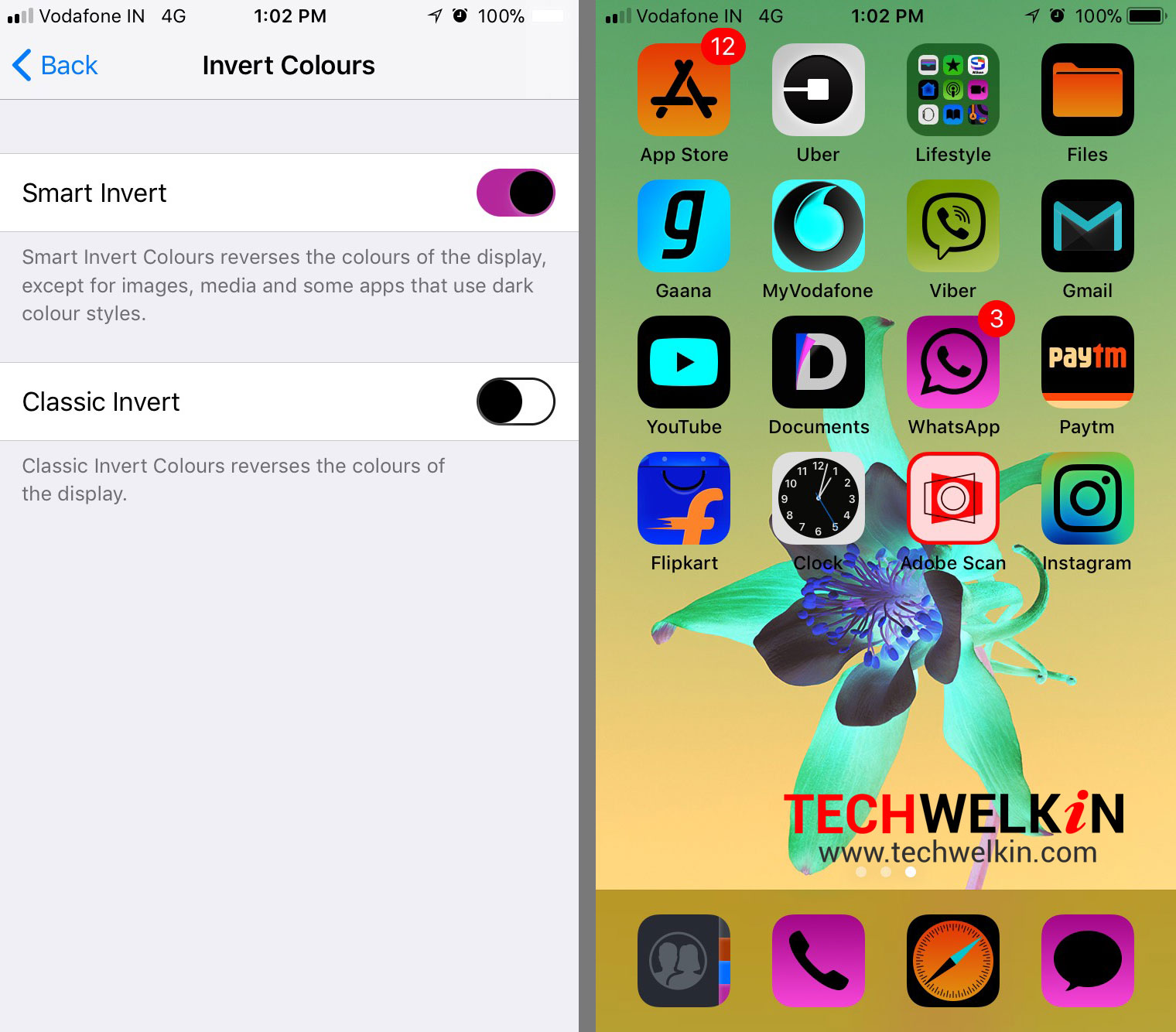
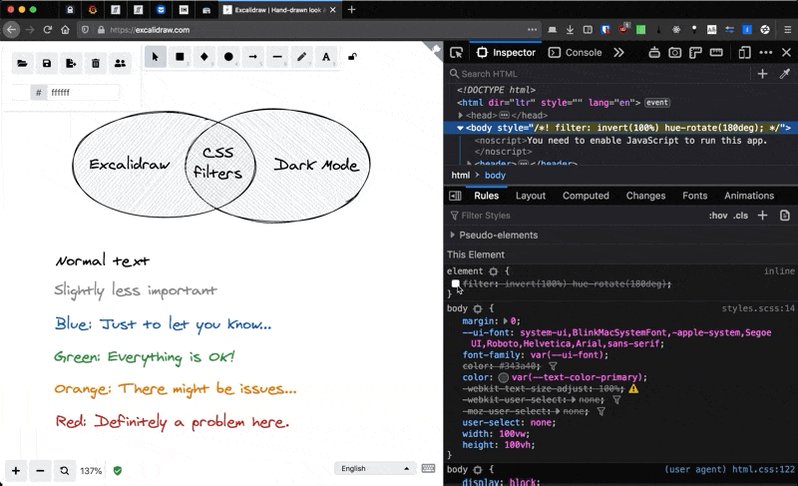
François Best 🛠➡️🐘 on Twitter: "Dark mode for @excalidraw in one line of CSS: body { filter: invert(100%) hue-rotate(180deg); } https://t.co/tguNfGwciA" / Twitter

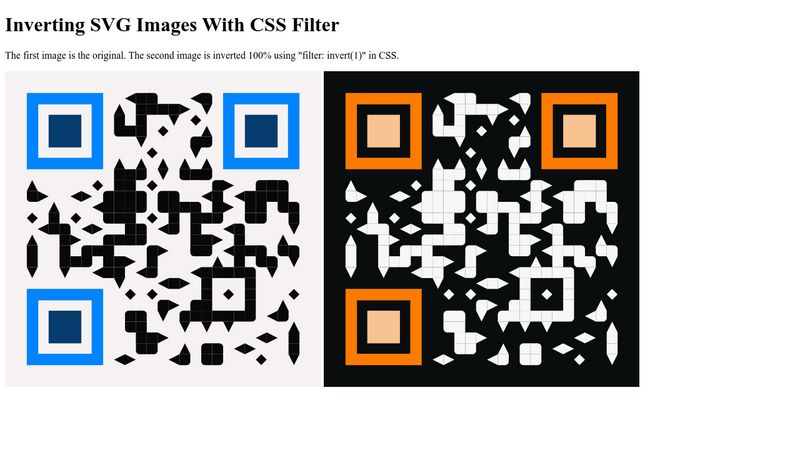
flavio on Twitter: "Here is how I implemented dark mode on my website. Invert all colors, set a nice background, and invert again images and emojis so they look correctly. https://t.co/ootmNK4hjU" /